Case Study —
Nuton
Industry: mining, ESG (environmental, social, and governance)
My role: UX Designer, Lead Visual Designer
My deliverables: prioritization matrix, user personas, wireframes, design system, high-fidelity design, interactive prototype
Background: Nuton is a venture within the Rio Tinto parent company. Nuton partners with mines to implement the Nuton suite of technology, unlocking additional copper traditional technology leaves behind.

Discovery
The content strategist and I joined in listening tours with many members client-side, from CEO to our day-to-day contact and spanning across 3 continents. From our discovery research, we materialized:
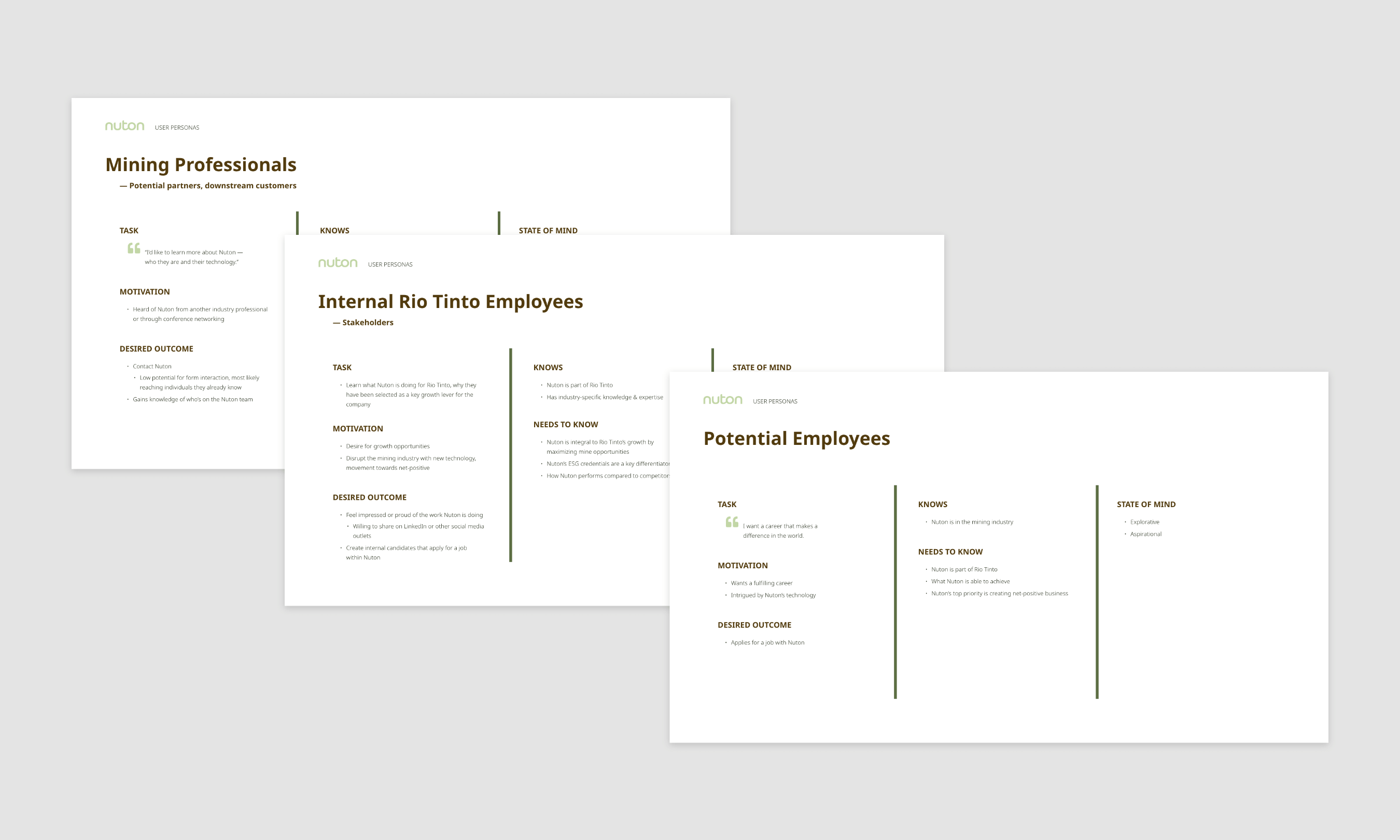
- 3 distinct target audiences with unique goals.
- User journeys for each audience segment.
- Task-based user personas.

During these workshop sessions with the client, keeping in mind the goals for each target audience, we used the whiteboarding platform Miro to brainstorm “How Might We” and “Can We” questions amongst the group, similar to a design sprint. From these questions, I prioritized within a matrix the needs of user’s and the company’s goals, while my coworker solidified the content strategy.
Wireframing
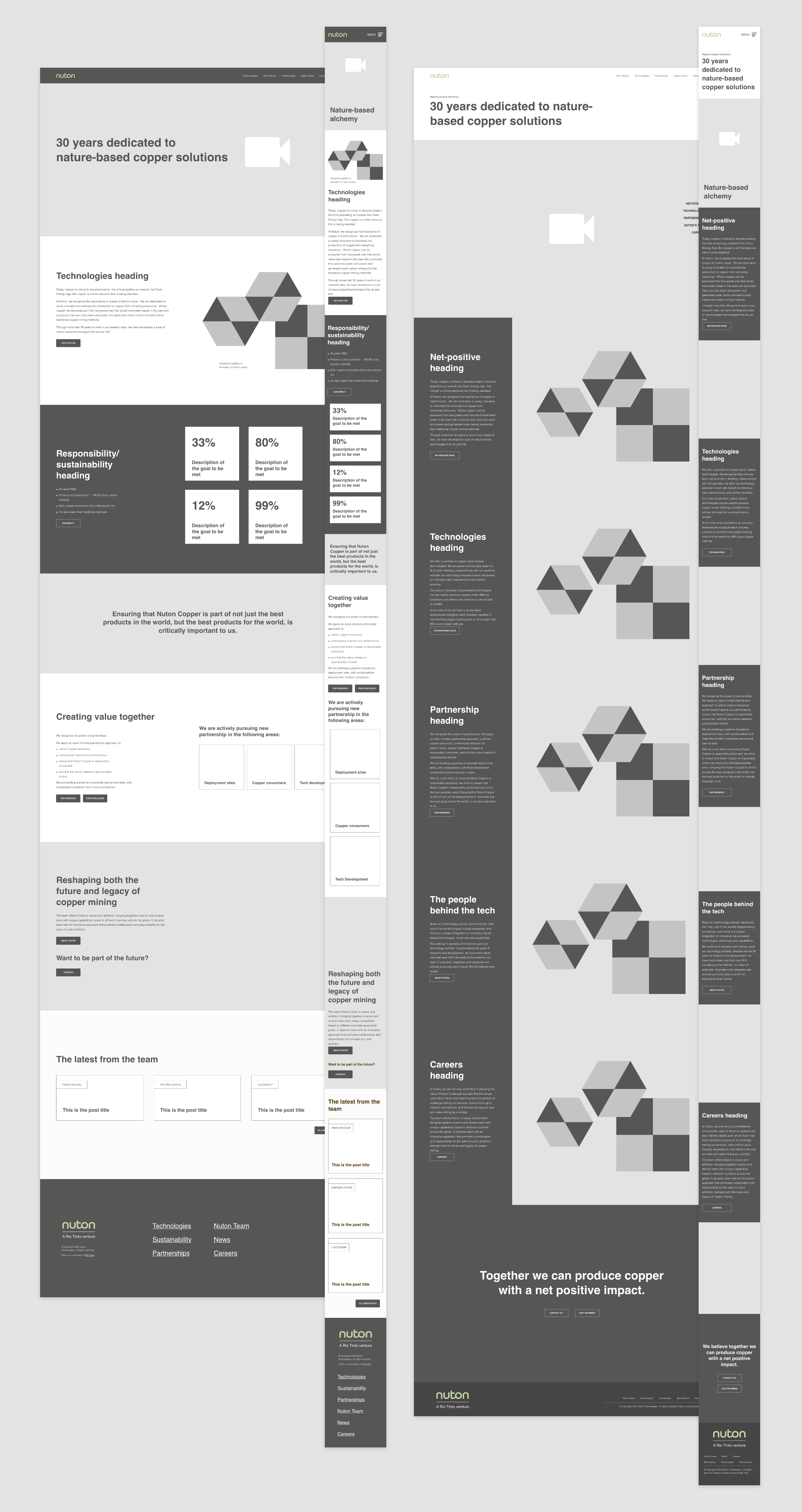
With the content strategy in mind, I then devised 2 wireframe options to present to the client. Each provided a different approach to the end goal. I was able to implement copy into the wireframes based on an early copy deck provided by the client.

Design
While the client selected a wireframe direction, I then moved into creating the initial design system and a mockup of the home page in Adobe XD. The process to create this involved:
- An in-depth discussion with the development team regarding their expectations & needs.
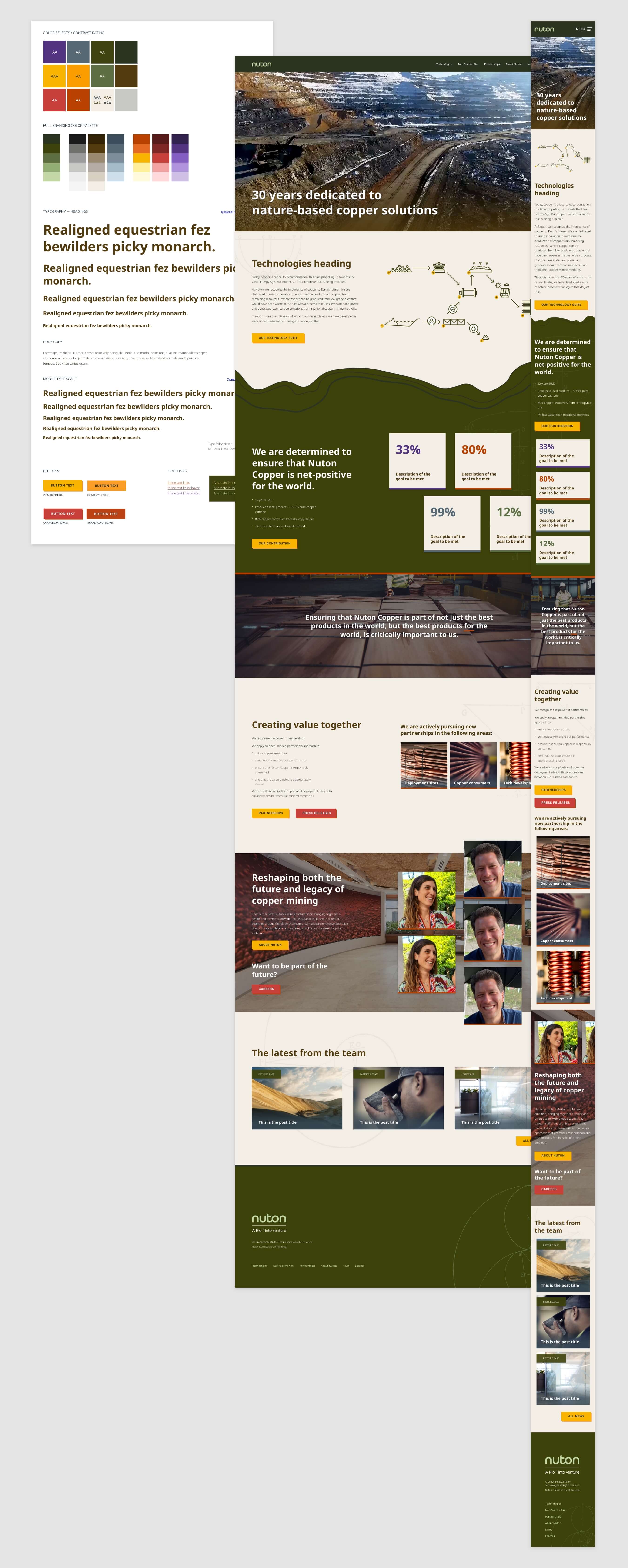
- A visual style crafted by expanding upon an existing brand style guide provided by the client.
Further, I went on to elevate the home page from a static piece by prototyping certain interactions. Specifically, I incorporated:
- An animated site pre-loader.
- A video background in the hero.
- Nested component hover states to imitate scroll effects, which would later be implemented during development.